Iconizzziamo
![]() Ho già detto quanto trovo rilassante disegnare icone, quindi evito di dilungarmi su questo aspetto e descrivo direttamente l’oggetto di questo post.
Ho già detto quanto trovo rilassante disegnare icone, quindi evito di dilungarmi su questo aspetto e descrivo direttamente l’oggetto di questo post.
Inkscape è uno strumento, con tutte le sue limitazioni, che si presta molto bene a disegnare questo tipo di soggetti tanto utilizzati nei sistemi operativi moderni.
Si riescono ad ottenere dei livelli di realismo che dipendono esclusivamente dalle manie di perfezionismo del disegnatore.
In questo post descrivo il mio approccio al disegno delle icone e il template che uso, nei prossimi articoli cercherò di postare dei tutorial sulle tecniche che utilizzo per ottenere degli effetti realistici.
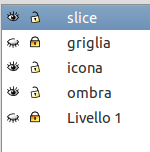
Personalmente utilizzo un template composto da 5 livelli
- slice
- griglia
- icona
- ombra
- Livello 1
Livello 1
Livello 1
Livello più basso, normalmente è tenuto visibile e bloccato, è la base di lavoro e il colore neutro di sfondo serve ad avere un idea chiara dei contrasti.
Ombra
In questo livello metto l’ombra o l’alone finale dell’icona, è utile averlo come livello per due motivi
- L’effetto di sfocatura, che applico spesso alle ombre, è molto pesante e rallenta le operazioni di disegno, quindi avere la possibilità di disabilitarlo quando lavoro sull’icona è fondamentale.
- Terminato il lavoro disabilitando il livello icona si riesce a selezionare facilmente l’ombra e a spostarla nella posizione più consona.
Icona
Livello in cui disegno l’icona, per i lavori più complessi può essere necessario suddividerlo ulteriormente.
Griglia
Livello griglia
Come il Livello 1 è normalmente bloccato, ma lo rendo visibile o invisibile molto spesso durante un lavoro.
Si tratta semplicemente di una griglia che si sovrappone all’icona permettendo di avere dei punti di riferimento per il disegno.
Slice
Questo livello lo uso alla fine per esportare l’icona in png, la procedure è la seguente
- Rendo invisibili tutti i livelli tranne slice, icona e ombra

Livelli nascosti
- Seleziono il rettangolo di slice

Selezione rettangolo slice
- Rendo invisibile il livello slice

Livello slice nascosto
- esporto l’icona come png impostando le dimensioni che mi servono.
Per ora vi lascio l’svg del template, nelle prossime puntate inserirò degli esempi di icone belle che fatte, Spero che risultino utili a qualcuno e di avere dei feedback costruttivi in modo da migliorarci insieme.
Ciauz a presto
